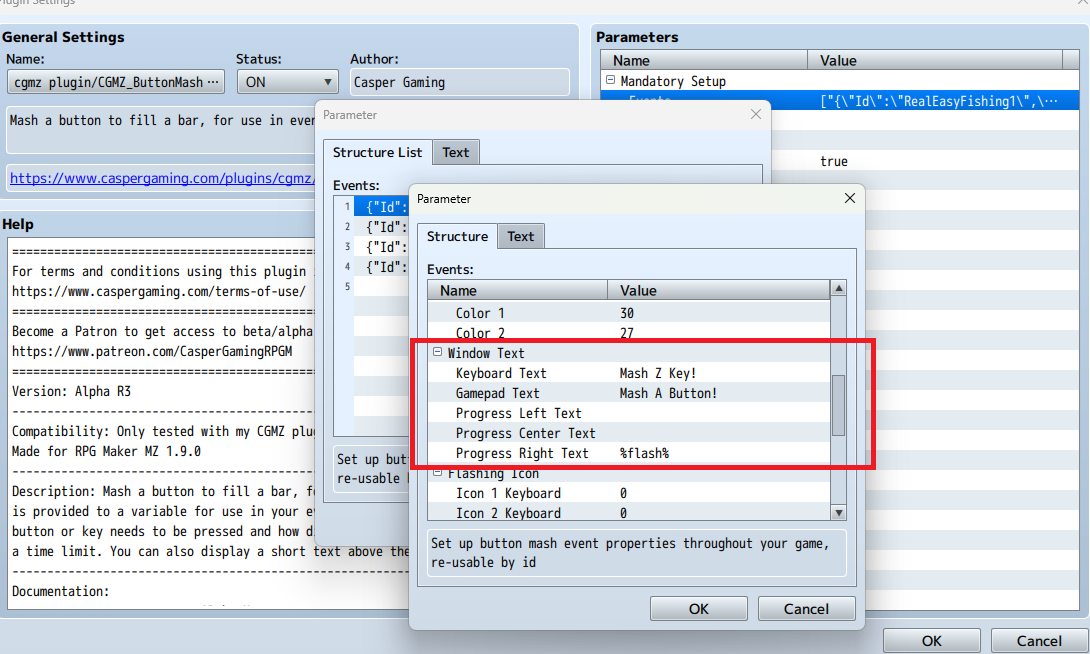
Hi Casper, Can I make another request to be added to this great script..? Can we get the options to move the text up and down for the section shown in the picture i've provided please..? This will allow users to then place the text and align custom backgrounds much easier.
I don't know if I missed it, but are you able to randomize the key you need to press every mash you do? (ex: it tells you to press left, then right, then any other random key
Hi Casper, Just getting around to using this.. How exactly do you set up the branches for success or fail of the button press if its filled within the time limit or not filled in time?
Hi, when you set up your button mash in the plugin parameters, set the Result Variable to whatever variable you want. Then, check if that variable is equal to the total or if its less than that amount.
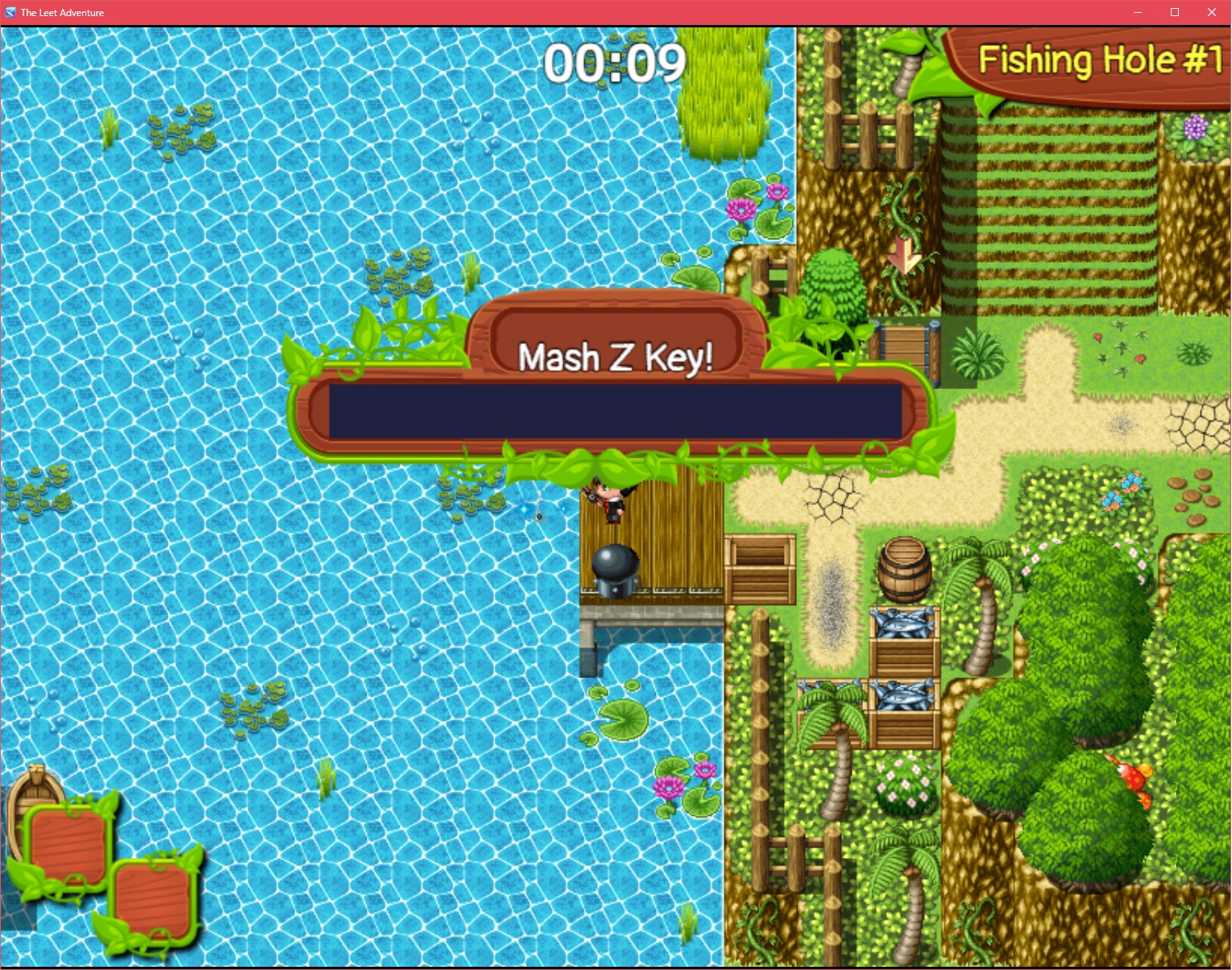
thanks i'll give that a go. Seems like im just gonna have to settle with a regular windowskin atm. Do you think you'll add in options some time to make the progress bar to be anle to have rounded edges, be able to resize the progress bar and be able to move the text to x/y locations..? you can prob see what i was trying to do in this picture. I'd actually like to be able to move the entire thing up closer to the timer too if possible.
Nice, well that's some good news :) Hopefully you can figure out the rounded edges, I think it'd be a nice addition, an option to have straight or round edges. BTW, I couldnt figure out how to do the success fail thing after 5 hours.. lol
This is how I have my test project set up. My button mash in the plugin parameters has a total of 100 and a result variable id set to 56:
Then, in my event, I perform the button mash and after it is done check if variable 56 is equal to 100 (the total) or not, and if it is not I know the player did not complete the button mash. If it is I know they did complete the button mash:
OMG! Just what I was looking for !! Two questions..
-Can we change the color of the green bar? Or maybe have it as 2 different gradients.. ? -Can we use a picture as the background instead of the Window?
The two questions above would make this perfect for anyone for making their button mashing look unique to their game.
1) Yes the color (actually 2 colors because it is a gradient) is an option when setting up each button mash event. So you can have different colors for different button mash events.
2) You cannot use a picture as the background with the plugin, but you could set the window to be transparent type and show a picture where the button mash window would be. It might be a bit difficult to line up, I can look to add a picture as an option in a future update. You can also change the window's windowskin, back opacity, tone, and padding but those settings currently affect all button mash events.
Also while testing this I noticed that I forgot to hook the background type parameter up 😅you can add this code into the js file to get the background type parameter to work:
Cool, thanks! i've bought the add-on, but not used it yet but have plans for it for various things. I'll wait for now any hows to download and use so no doubt you'll update the script and add in the extra code below 'cos it seems it's meant to be there any way. Thanks for the answers too. :)
← Return to plugin
Comments
Log in with itch.io to leave a comment.
Is it possible for this to be used as a mechanic during battle other than escaping ? Like, say the damage of a skill depends on how well you mash?
Hi, right now it is only an escape mechanic. I can expand it to skills in a future update, thanks for the suggestion.
Hi Casper, Can I make another request to be added to this great script..?
Can we get the options to move the text up and down for the section shown in the picture i've provided please..?
This will allow users to then place the text and align custom backgrounds much easier.
Oh wait, I already requested the text X/Y movement thingy.. MY BAD! sorry. IN my defence, it IS 5am.. lol RM keeps me awake at night.
So real quick question. Do you have to show the timer. Or is there a parameter to not show?
Hi, there is a true/false Show Timer parameter under Customization that can hide the timer. If you'd like to preview the parameters and what they do for any of my plugins, you can do so on the wiki: https://caspergaming.miraheze.org/wiki/CGMZ_Button_Mash#Mandatory_Setup
I don't know if I missed it, but are you able to randomize the key you need to press every mash you do? (ex: it tells you to press left, then right, then any other random key
Hi, you could create different button mash events and then use eventing to call a different one at random.
Hi Casper,
Just getting around to using this..
How exactly do you set up the branches for success or fail of the button press if its filled within the time limit or not filled in time?
Hi, when you set up your button mash in the plugin parameters, set the Result Variable to whatever variable you want. Then, check if that variable is equal to the total or if its less than that amount.
thanks i'll give that a go. Seems like im just gonna have to settle with a regular windowskin atm. Do you think you'll add in options some time to make the progress bar to be anle to have rounded edges, be able to resize the progress bar and be able to move the text to x/y locations..? you can prob see what i was trying to do in this picture. I'd actually like to be able to move the entire thing up closer to the timer too if possible.

Hi, thanks for the suggestions. I would need to look into how round edges work on gauges, everything else should be pretty easy for me to implement 😁
Nice, well that's some good news :)
Hopefully you can figure out the rounded edges, I think it'd be a nice addition, an option to have straight or round edges.
BTW, I couldnt figure out how to do the success fail thing after 5 hours.. lol
What do you have that isn't working?
This is how I have my test project set up. My button mash in the plugin parameters has a total of 100 and a result variable id set to 56:
Then, in my event, I perform the button mash and after it is done check if variable 56 is equal to 100 (the total) or not, and if it is not I know the player did not complete the button mash. If it is I know they did complete the button mash:

OMG! Just what I was looking for !! Two questions..
-Can we change the color of the green bar? Or maybe have it as 2 different gradients.. ?
-Can we use a picture as the background instead of the Window?
The two questions above would make this perfect for anyone for making their button mashing look unique to their game.
Hi,
1) Yes the color (actually 2 colors because it is a gradient) is an option when setting up each button mash event. So you can have different colors for different button mash events.
2) You cannot use a picture as the background with the plugin, but you could set the window to be transparent type and show a picture where the button mash window would be. It might be a bit difficult to line up, I can look to add a picture as an option in a future update. You can also change the window's windowskin, back opacity, tone, and padding but those settings currently affect all button mash events.
Also while testing this I noticed that I forgot to hook the background type parameter up 😅you can add this code into the js file to get the background type parameter to work:
CGMZ_Window_ButtonMashProgress.prototype.initialize = function(rect) { Window_Base.prototype.initialize.call(this, rect); this._gaugeRect = new Rectangle(0, this.lineHeight(), this.contents.width, this.lineHeight()); this.setBackgroundType(CGMZ.ButtonMash.BackgroundType); this.clearData(); this.hide(); };Cool, thanks! i've bought the add-on, but not used it yet but have plans for it for various things.
I'll wait for now any hows to download and use so no doubt you'll update the script and add in the extra code below 'cos it seems it's meant to be there any way. Thanks for the answers too. :)
Fantastic.
I am glad you like it 😁